Accessibility Checklist for Testers
Here is a concise list of things to check when testing for web accessibility. While it’s not exhaustive, it will cover a majority of accessibility issues that arise during the testing stage.
Pair this list with automated tools for a comprehensive accessibility testing approach!
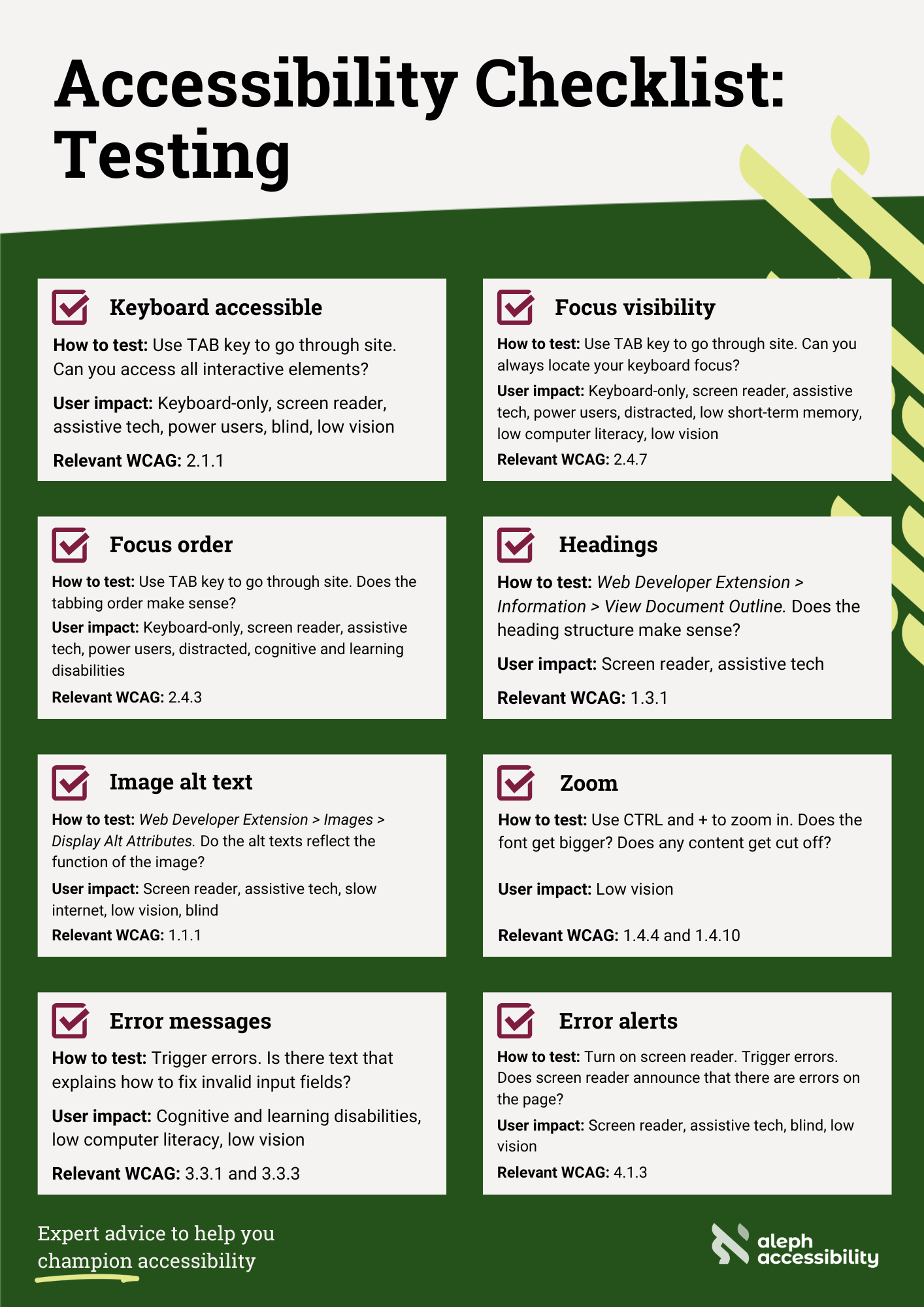
- Keyboard accessible
- How to test: Use TAB key to go through site. Can you access all interactive elements?
- User impact: Keyboard-only, screen reader, assistive tech, power users, blind, low vision
- Relevant WCAG: 2.1.1
- Focus visibility
- How to test: Use TAB key to go through site. Can you always locate your keyboard focus?
- User impact: Keyboard-only, screen reader, assistive tech, power users, distracted, low short-term memory, low computer literacy, low vision
- Relevant WCAG: 2.4.7
- Focus order
- How to test: Use TAB key to go through site. Does the tabbing order make sense?
- User impact: Keyboard-only, screen reader, assistive tech, power users, distracted, cognitive and learning disabilities
- Relevant WCAG: 2.4.3
- Headings
- How to test: Web Developer Extension > Information > View Document Outline. Does the heading structure make sense?
- User impact: Screen reader, assistive tech
- Relevant WCAG: 1.3.1
- Image alt text
- How to test: Web Developer Extension > Images > Display Alt Attributes. Do the alt texts reflect the function of the image?
- User impact: Screen reader, assistive tech, slow internet, low vision, blind
- Relevant WCAG: 1.1.1
- Zoom
- How to test: Use CTRL and + to zoom in. Does the font get bigger? Does any content get cut off?
- User impact: Low vision
- Relevant WCAG: 1.4.4 and 1.4.10
- Error messages
- How to test: Trigger errors. Is there text that explains how to fix invalid input fields?
- User impact: Cognitive and learning disabilities, low computer literacy, low vision
- Relevant WCAG: 3.3.1 and 3.3.3
- Error alerts
- How to test: Turn on screen reader. Trigger errors. Does screen reader announce that there are errors on the page?
- User impact: Screen reader, assistive tech, blind, low vision
- Relevant WCAG: 4.1.3
Aleph Accessibility helps organisations make clearer, more confident accessibility decisions across design, delivery and procurement.
If you want to make accessibility part of the way you work, you can learn more about our audits, consulting and training, or get in touch for a short, no-obligation conversation.